Medina, with its rich history and architectural marvels, has captivated visitors for centuries. The intricate designs, the harmonious blend of colors, and the attention to detail in the structures are undeniably awe-inspiring. It is no wonder then, that designers and developers seek to capture the essence of Medina's beauty and translate it into web interfaces.
But how can the elegance and grandeur of this ancient city be seamlessly integrated into the digital realm? In this discussion, we will explore the influence of Medina's architecture, uncover the elements of elegance found in web interfaces, and discover how incorporating Medina's beauty can enhance the user experience.
Prepare to be inspired as we embark on a journey to bridge the gap between tradition and innovation.
The Influence of Medina's Architecture

The architecture of Medina has had a significant impact on the design and aesthetic of web interfaces, shaping the way users interact with digital platforms.
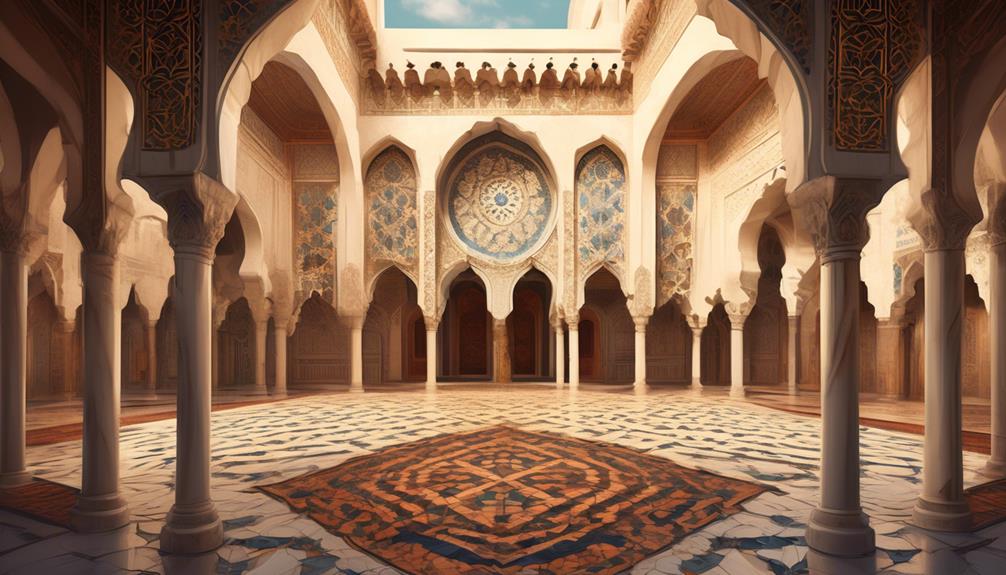
Medina, the ancient city in Saudi Arabia, is renowned for its intricate and visually stunning buildings, characterized by geometric patterns, intricate carvings, and ornate details. These architectural elements have inspired designers and developers to incorporate similar visual elements into the design of web interfaces, creating a seamless blend of traditional and digital aesthetics.
The influence of Medina's architecture can be seen in various aspects of web design. One prominent example is the use of geometric patterns and symmetry. Just as the buildings in Medina feature precise geometric patterns, web interfaces often incorporate grids, lines, and shapes to create a visually appealing and organized layout. This not only enhances the overall aesthetic but also improves the user experience by providing a clear and intuitive structure for navigating through the digital content.
Furthermore, the intricate carvings and ornate details seen in Medina's architecture have influenced the use of decorative elements in web interfaces. Designers often incorporate decorative motifs, such as borders, icons, and illustrations, to enhance the visual appeal and create a sense of richness and depth. These details add a touch of elegance and sophistication to the digital platforms, making them more visually engaging and memorable for users.
Elements of Elegance in Web Interfaces

Incorporating the influence of Medina's architecture, web interfaces exhibit elements of elegance that elevate the visual appeal and user experience of digital platforms. These elements encompass various design principles that contribute to creating a cohesive and aesthetically pleasing interface.
One crucial element is simplicity. By employing clean and minimalistic designs, web interfaces can achieve an elegant look that is both visually appealing and user-friendly. This simplicity helps users navigate through the interface effortlessly, making their experience seamless and enjoyable.
Another essential element is consistency. Consistency in design elements, such as color schemes, typography, and layout, creates a unified and harmonious interface. It ensures that users can easily understand and navigate different sections of the website or application without confusion.
Additionally, the proper use of white space is crucial in creating an elegant web interface. White space, or negative space, refers to the empty areas between elements on a webpage. It helps to create a sense of balance and enhances the overall visual appeal. By strategically utilizing white space, designers can highlight important elements and improve readability.
Furthermore, attention to detail is a key element of elegance in web interfaces. Paying close attention to the finer details, such as the placement of buttons, the alignment of text, and the consistency of spacing, adds a sense of refinement to the overall design. These subtle details contribute to a more enjoyable and polished user experience.
Enhancing User Experience With Medina's Beauty

Drawing inspiration from the beauty of Medina, web interfaces can be enhanced to provide an immersive and visually captivating user experience. Medina's architectural elegance, with its intricate patterns, vibrant colors, and rich cultural heritage, offers a wealth of inspiration for web designers to create visually stunning interfaces.
One way to enhance the user experience is through the use of vibrant colors reminiscent of Medina's vibrant marketplace. Colors can evoke emotions and set the tone for the user's journey through the website. By carefully selecting a color palette inspired by Medina's vibrant hues, designers can create a visually engaging experience that captivates the user's attention.
Furthermore, Medina's intricate patterns can be translated into web interfaces through the use of textures and overlays. These elements add depth and visual interest to the interface, making it more visually appealing and engaging. By incorporating Medina-inspired patterns, web designers can create a sense of authenticity and cultural connection, immersing the user in a unique and memorable experience.
Additionally, incorporating Medina's cultural heritage into web interfaces can enhance the user experience. By integrating elements such as calligraphy, traditional motifs, or architectural references, designers can create a sense of place and cultural richness. This not only adds aesthetic value but also helps users connect with the content and feel a deeper sense of engagement.
Frequently Asked Questions
How Can Medina's Architectural Influence Be Translated Into Web Interfaces?
To translate Medina's architectural influence into web interfaces, one can draw inspiration from its elegant design elements such as intricate patterns, geometric shapes, and ornate details. Incorporating these elements can create visually stunning and aesthetically pleasing web interfaces.
What Are the Key Elements of Elegance in Web Interfaces?
The key elements of elegance in web interfaces include simplicity, clarity, consistency, and visual harmony. These elements ensure a seamless user experience, allowing for easy navigation and a visually pleasing design that reflects the desired aesthetic.
How Can Medina's Beauty Be Enhanced to Improve the User Experience?
Enhancing Medina's beauty to improve the user experience involves incorporating key elements of elegance in web interfaces. This can be achieved by focusing on simplicity, clarity, consistency, and responsiveness, creating a visually appealing and user-friendly design.
What Are Some Examples of Web Interfaces That Successfully Incorporate Medina's Architectural Elegance?
Some examples of web interfaces that successfully incorporate Medina's architectural elegance include websites for luxury hotels, real estate agencies, and tourism agencies. These interfaces use clean lines, ornate details, and a color palette inspired by Medina's beauty.
Are There Any Specific Design Principles or Techniques That Can Be Used to Achieve Medina-Inspired Web Interfaces?
To achieve Medina-inspired web interfaces, specific design principles and techniques can be applied. These may include incorporating geometric patterns, intricate detailing, and the use of natural materials to evoke the architectural elegance of Medina.
Conclusion
In conclusion, the architectural elegance of Medina has inspired the design of web interfaces, enhancing the user experience.
By incorporating elements of Medina's beauty, such as intricate patterns and delicate details, web designers can create visually appealing and aesthetically pleasing interfaces.
The influence of Medina's architecture on web design allows for a seamless blending of traditional and modern aesthetics, resulting in a captivating and user-friendly experience.

